Claude AIとChatGPT比較|ReactでUI書かせてみた
Claude AIとChatGPT比較|ReactでUI書かせてみた
目的
最近何かと騒がれている Claude AIがUIプログラミングで使えるかどうかをChatGPTと比較するためにReactでUIコンポーネントを書かせて検証してみました。
開発環境
- Mac 14.3.1(23D60)
- VS Code
- React 18.3.1
- Tailwind CSS 3.4.3
やったこと
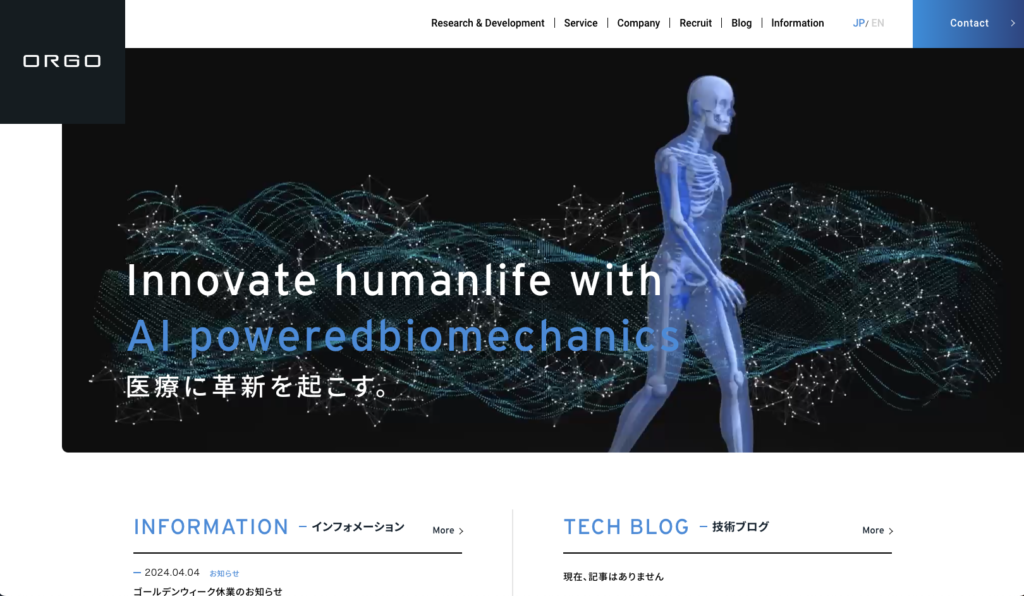
Claude AI(https://claude.ai/)とChatGPT-4(https://chatgpt.com/)のそれぞれに当社のホームページトップ(https://orog.co.jp)の以下スクリーンショットからReactのコンポーネントを書かせてみました。
Claude 3(Anthropic)は、もともとOpenAIにいたメンバーが共同で立ち上げたスタートアップで、ChatGPT同様、Claude 3も特殊な大規模言語モデル(LLM)がベースとなっています。比較では、比較に使用したモデルは、「Claude 3」と「ChatGPT-4」を使用しています。

- プロンプト
Convert this design into a react component using tailwind css
※ 2つとも同一のプロンプトで評価しました。
結果
ぞれぞれ特徴がありましたが、「ChatGPT-4」の方が親切であったという結果でした。出力結果を比較します。
- Claude AIの結果
このような形で、ホームページを各パーツに分解する認識はできている様です。
結構細かいところまで、パーツ単位に分割できており、また、内容がバイオメカニクス関連するものであるという認識もできている様です。

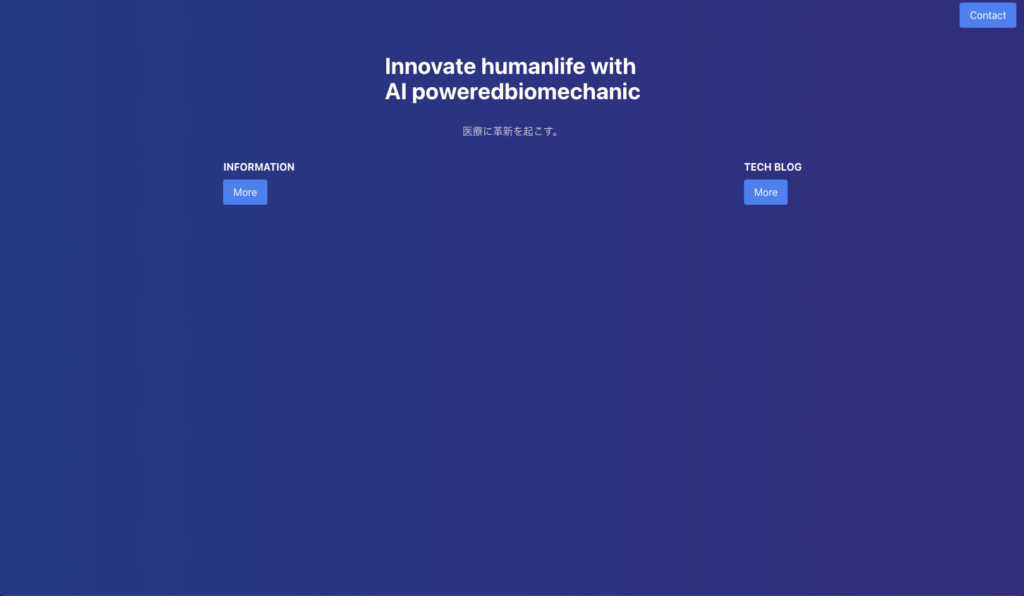
追加で、実際に一部だけコードを書かせてみた結果が以下の通り。細かく指示を出さないとなかなかすべてをコンポーネントするところ、また、デザインに近いところまでは作られませんでした。
各パーツ単位で個別に書かせる手続きが必要で、提案型での出力はそこまで強くはない印象です。

- Chat GPT-4の結果
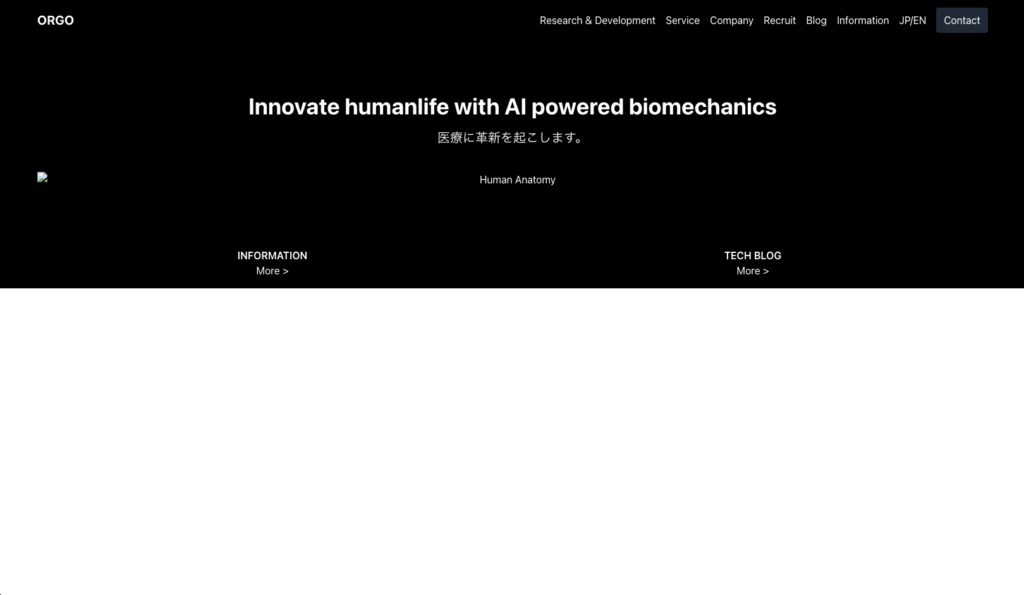
こちらがChatGPT-4での結果です。具体的に、どの様にコーディングするかの手順を踏まえ、以下の画像が出力されるコードを一発で出力してくれました。
また、背景画像のパスをしていすればもう少し元に近い結果になりそうな期待感がありました。

以下の画像の様に、ChatGPT-4では、詳細には画像のパーツの解析結果を出力してはくれませんでしたが、概要が出力さていました。

- やってみての感想
出力の仕方に違いが有り、Claude AIは解析したことを出力し、コーディングに至るまでの指示を出力して、プロンプトを促す。
一方で、ChatGPT-4は、全体について手順を示した上で、コアになることろだけプログラムを表示するという形で親切だなと感じました。
両サービスとも画像からUIパーツの解析はできているようで、実際のコードにするまでのプロセスはひと手間あり、人手でのプロンプト検討が必要で、エンジニアからするとまだ補助程度かなという印象です。Builder.ioの様にChatGPTを使って一発でコーディングまでしてくれるサービスもあり、Claude AIもプロンプトの調整が自動化されれば、有用になる可能性あります。
画像をインプットできるようになったことで、ボタンをボタンとして認識してコーディングしてくれるようになっており、今後の発展に期待が持てます。
- おわりに
Claude AIとChatGPTを使っての、ReactUIコンポーネントの自動生成についての検証を行いました。結果としては、以下の通りでした。
・デザインの解析はできる
・デザインの解析結果はClaude AIの方が詳細
・コード生成までは手間がかかる(具体的に指示が必要)
・ChatGPTの方が親切

記事を書いた人
坂口広樹 /